Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- float
- object
- css
- js
- 코딩테스트
- 인라인
- 알고리즘
- carousel slider
- inline
- html 태그
- 전개연산자
- 프로그래머스
- vscode
- SASS
- string
- TAG
- Em
- layout
- 자바스크립트
- HTML
- VSCODE단축키
- ::before
- javascript
- 프로그래머스 코딩테스트
- @mixin
- 합계 알고리즘
- 인라인블록
- scss
- input
- 문자열
Archives
- Today
- Total
Outputor
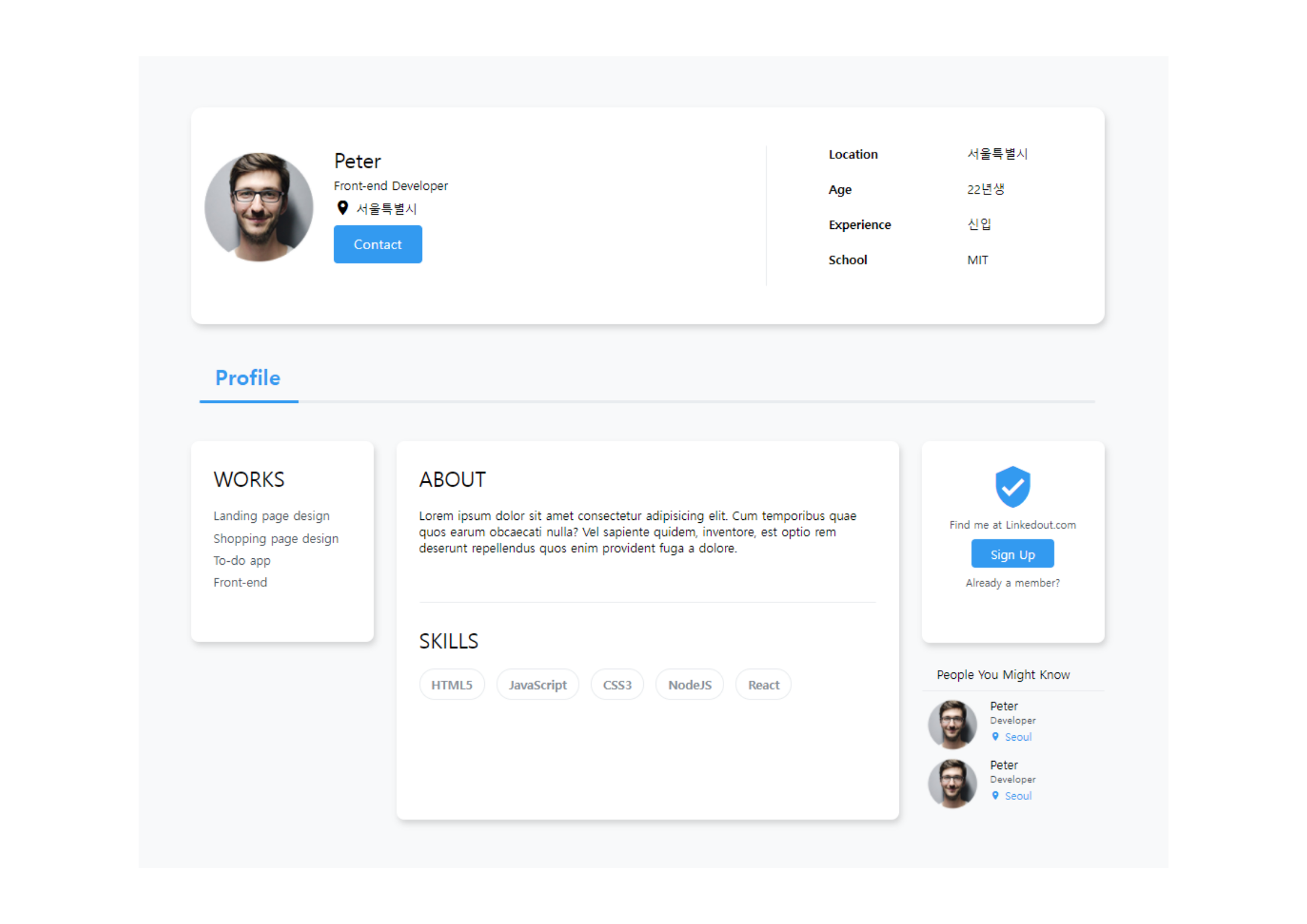
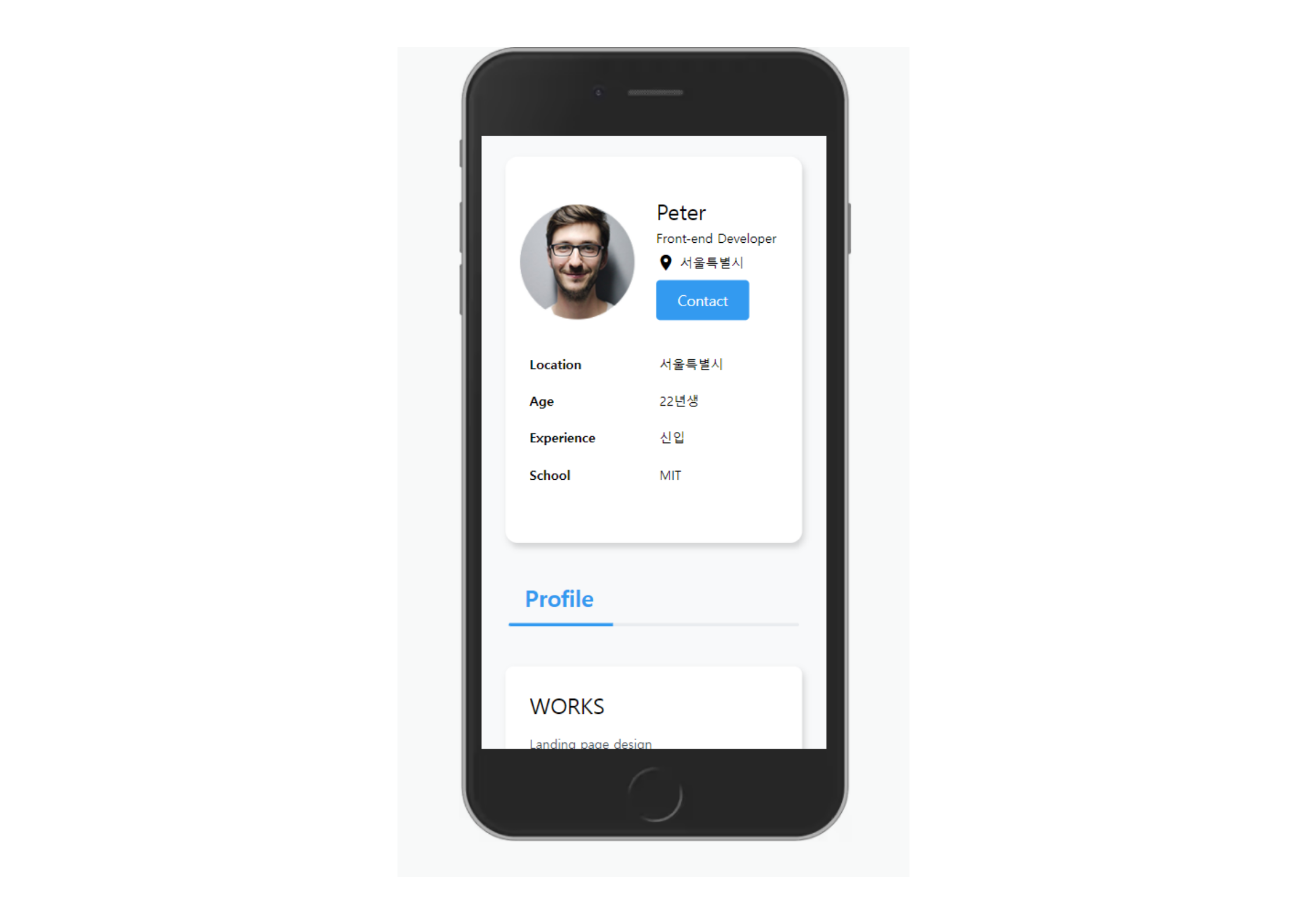
layout 3 본문
1. max-width
➡ width(%)와 max-width를 같이 쓰는게 반응형하기 좋음
2. mix-width
➡ width(%)와 max-width를 같이 쓰는게 반응형하기 좋음


더보기
더보기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
<style>
/* COMMON */
body {
margin: 0;
font-size: 16px;
background: #f8f9fa;
}
.inner {
max-width: 1200px;
margin: auto;
}
h3 {
margin: 0;
font-size: 27px;
font-weight: normal;
margin-bottom: 5px;
}
p {
margin: 0;
margin-bottom: 8px;
}
span {
display: inline-block;
vertical-align: middle;
margin-bottom: 10px;
}
a {
display: block;
text-decoration: none;
}
.clearfix::after {
content: '';
clear: both;
display: block;
}
.float--left {
float: left;
}
.float--right {
float: right;
}
.btn {
color: #fff;
width: 80px;
font-size: 18px;
padding: 16px 18px;
text-align: center;
line-height: 18px;
background: #339af0;
border-radius: 5px;
}
/* HEADER */
.header {
width: 100%;
padding: 50px 0;
margin: 100px 0;
background: #fff;
border-radius: 15px;
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.15);
}
.profile-img {
padding-right: 10px;
}
.description {
border-left: 2px solid #e9ecef;
border-radius: 2px;
}
.description-name p,
.description-value p {
margin-right: 100px;
margin-bottom: 25px;
}
.description-name p {
margin-left: 80px;
font-weight: bold;
}
/* TITLE */
.title-bar {
width: 98%;
height: 4px;
margin: auto;
border-radius: 2px;
background: #e9ecef;
position: relative;
}
.title-bar::before {
content: '';
width: 130px;
height: 4px;
background: #339af0;
position: absolute;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.title-name {
position: absolute;
top: -50px;
left: 0px;
padding: 0 20px;
font-size: 28px;
font-weight: bold;
color: #339af0;
}
/* MAIN */
.main {
width: 100%;
margin: 50px 0;
}
.main-left {
width: calc(100% - 75% - 60px);
background: #fff;
box-sizing: border-box;
padding: 30px 0 60px 30px;
border-radius: 10px;
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.15);
margin-right: 30px;
}
.main-left h3,
.main-center h3 {
padding-bottom: 15px;
}
.main-left p {
color: #495057;
}
.main-center {
width: calc(100% - 40% - 60px);
background: #fff;
box-sizing: border-box;
padding: 30px 30px 150px 30px;
border-radius: 10px;
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.15);
}
.main-center .about-text {
padding-bottom: 60px;
border-bottom: 2px solid #e9ecef;
border-radius: 2px;
margin-bottom: 30px;
}
.main-center .skill p {
display: inline-block;
border: 2px solid #e9ecef;
border-radius: 20px;
padding: 8px 14px;
margin-right: 10px;
color: #868e96;
font-weight: bold;
}
.main-center .skill p:last-child {
margin-right: 0;
}
.main-right {
width: calc(100% - 75% - 60px);
box-sizing: border-box;
margin-left: 30px;
}
.main-right .top {
width: 100%;
background: #fff;
box-sizing: border-box;
padding: 30px 0 60px 0px;
border-radius: 10px;
box-shadow: 3px 5px 8px rgba(0, 0, 0, 0.15);
margin-right: 30px;
text-align: center;
}
.top .material-icons {
font-size: 60px;
color: #339af0;
margin-bottom: 10px;
}
.top p {
color: #495057;
font-size: 14px;
margin-bottom: 10px;
}
.top .btn {
padding: 12px 15px;
line-height: 16px;
font-size: 16px;
margin: auto;
margin-bottom: 10px;
}
.main-right .bottom {
width: 100%;
box-sizing: border-box;
padding: 30px 0 60px 0px;
}
.bottom > p {
padding: 0px 0px 10px 20px;
border-bottom: 2px solid #e9ecef;
border-radius: 2px;
}
.bottom .profile-img {
max-width: 80px;
}
.bottom .profile-img img {
width: 100%;
}
.bottom .profile-text h3 {
font-size: 16px;
margin-bottom: 0;
}
.bottom .profile-text p,
.bottom .profile-text span {
font-size: 14px;
margin-bottom: 0;
}
.bottom .profile-text p {
color: #495057;
}
.bottom .profile-text span {
color: #339af0;
}
@media screen and (max-width: 992px) {
.inner {
width: 50%;
min-width: 360px;
padding: 0 30px;
}
/* HEADER */
.header-left,
.header-right {
float: none;
}
.description {
border-left: none;
margin-top: 30px;
}
.description-name p {
margin-left: 30px;
margin-right: 80px;
}
.description-value p {
margin-right: 80px;
}
/* MAIN */
.main-left,
.main-center,
.main-right {
width: 100%;
margin-bottom: 30px;
float: none;
}
.main-right {
margin-left: 0;
}
}
</style>
</head>
<body>
<div class="body-container">
<div class="inner">
<!-- HEADER -->
<div class="header clearfix">
<div class="header-left float--left">
<div class="profile clearfix">
<div class="profile-img float--left">
<img src="./images/profile-pic.png" alt="img" />
</div>
<div class="profile-text float--left">
<h3>Peter</h3>
<p>Front-end Developer</p>
<span class="material-icons"> location_on </span>
<span>서울특별시</span>
<a href="#" class="btn">Contact</a>
</div>
</div>
</div>
<div class="header-right float--right">
<div class="description clearfix">
<div class="description-name float--left">
<p>Location</p>
<p>Age</p>
<p>Experience</p>
<p>School</p>
</div>
<div class="description-value float--left">
<p>서울특별시</p>
<p>22년생</p>
<p>신입</p>
<p>MIT</p>
</div>
</div>
</div>
</div>
<!-- TITLE-BAR -->
<div class="title-bar">
<div class="title-name">Profile</div>
</div>
<!-- MAIN -->
<div class="main clearfix">
<div class="main-left float--left">
<h3>WORKS</h3>
<p>Landing page design</p>
<p>Shopping page design</p>
<p>To-do app</p>
<p>Front-end</p>
</div>
<div class="main-center float--left">
<h3>ABOUT</h3>
<p class="about-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum temporibus quae quos
earum obcaecati nulla? Vel sapiente quidem, inventore, est optio rem deserunt
repellendus quos enim provident fuga a dolore.
</p>
<h3>SKILLS</h3>
<div class="skill">
<p>HTML5</p>
<p>JavaScript</p>
<p>CSS3</p>
<p>NodeJS</p>
<p>React</p>
</div>
</div>
<div class="main-right float--right">
<div class="top">
<p class="material-icons">verified_user</p>
<p>Find me at Linkedout.com</p>
<a href="#" class="btn">Sign Up</a>
<p class="top-text">Already a member?</p>
</div>
<div class="bottom">
<p>People You Might Know</p>
<div class="profile clearfix">
<div class="profile-img float--left">
<img src="./images/profile-pic.png" alt="img" />
</div>
<div class="profile-text float--left">
<h3>Peter</h3>
<p>Developer</p>
<span class="material-icons"> location_on </span>
<span>Seoul</span>
</div>
</div>
<div class="profile clearfix">
<div class="profile-img float--left">
<img src="./images/profile-pic.png" alt="img" />
</div>
<div class="profile-text float--left">
<h3>Peter</h3>
<p>Developer</p>
<span class="material-icons"> location_on </span>
<span>Seoul</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>'🦉 프로젝트 🔻 > 🐞 프로젝트' 카테고리의 다른 글
| Admin page 1 (0) | 2022.01.23 |
|---|---|
| SASS layout 1 (0) | 2022.01.14 |
| Shadow DOM (0) | 2022.01.06 |
| layout 2 (0) | 2022.01.05 |
| layout 1 (0) | 2022.01.05 |




