Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 알고리즘
- 코딩테스트
- inline
- layout
- Em
- js
- @mixin
- 프로그래머스 코딩테스트
- SASS
- ::before
- javascript
- scss
- HTML
- html 태그
- 인라인
- 합계 알고리즘
- 프로그래머스
- 전개연산자
- float
- object
- vscode
- 문자열
- VSCODE단축키
- TAG
- 인라인블록
- css
- carousel slider
- string
- input
- 자바스크립트
Archives
- Today
- Total
Outputor
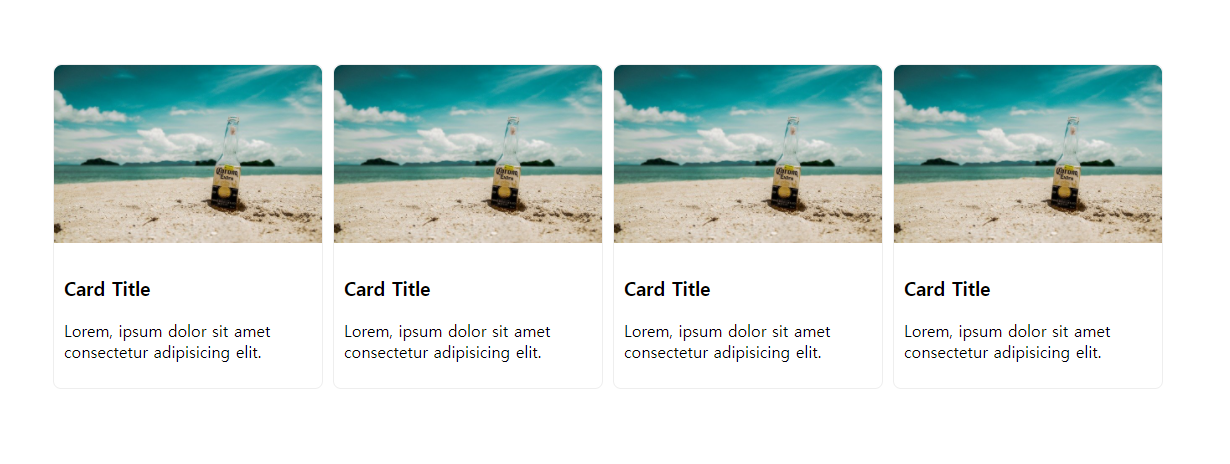
layout 1 본문
- 여러개의 box를 가운데 정렬하기 위해서는 태그로 감싸준다음 하는게 좋음
- 넓이를 계산하기 어려운 경우 calc를 이용하면 편함



더보기
더보기
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin:0;
}
.clearfix::after {
content:'';
clear:both;
display: block;
}
.float--left {
float: left;
}
.inner {
max-width: 1200px;
position: relative;
margin:auto;
}
.box-wrapper {
position: absolute;
margin-top: 100px;
}
.box {
width: calc((100% - 30px) / 4 );
border: 1px solid #eee;
margin: auto;
box-sizing: border-box;
border-radius: 8px;
margin-right: 10px;
}
.box:last-child {
margin-right: 0;
}
.box img {
width: 100%;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.text {
padding: 10px;
text-align-last: left;
}
.text p {
padding-left: 0;
}
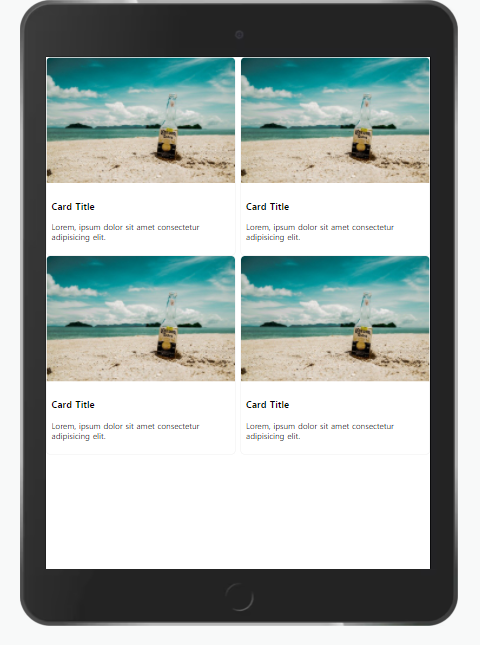
@media screen and (max-width:992px) {
.box-wrapper {
margin-top: 0;
}
.box {
width: calc((100% - 10px) / 2);
}
.box:nth-child(2) {
margin-right: 0;
}
}
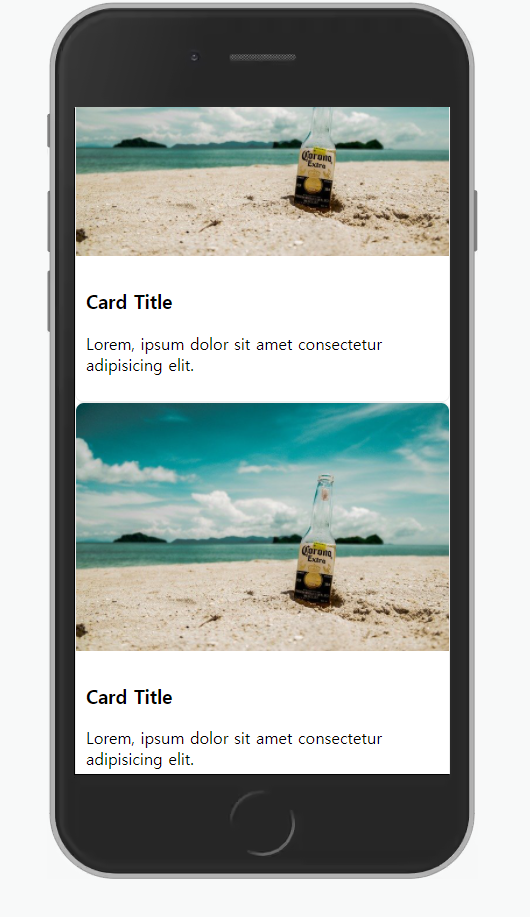
@media screen and (max-width:720px) {
.box-wrapper {
margin-top: 0;
}
.box {
float: none;
width: 100%;
margin-right: 0;
}
}
</style>
<body>
<div class="body-container">
<div class="inner">
<div class="box-wrapper clearfix">
<div class="box float--left">
<img src="./images/bg.jpg" alt="background">
<div class="text">
<h3>Card Title</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
<div class="box float--left">
<img src="./images/bg.jpg" alt="background">
<div class="text">
<h3>Card Title</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
<div class="box float--left">
<img src="./images/bg.jpg" alt="background">
<div class="text">
<h3>Card Title</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
<div class="box float--left">
<img src="./images/bg.jpg" alt="background">
<div class="text">
<h3>Card Title</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>'🦉 프로젝트 🔻 > 🐞 프로젝트' 카테고리의 다른 글
| layout 3 (0) | 2022.01.13 |
|---|---|
| Shadow DOM (0) | 2022.01.06 |
| layout 2 (0) | 2022.01.05 |
| Landing 페이지2 (0) | 2022.01.04 |
| Landing 페이지 1 (0) | 2022.01.04 |




