🎨 CSS 🔻
Grid
output7
2022. 1. 17. 16:47
Grid
- 격자를 만드는 레이아웃임
- 부모<div>에 display : grid를 주면 자식 <div>들은 전부 격자처럼 진열됨
- grid-template-columns는 가로 격자의 개수임
- grid-template-rows는 세로 격자의 개수임
- fr: 몇배만큼 차지할지를 나타내는 값임
- grid-gap: 그리드 사이 간격을 줌
- grid-template-rows에서 fr단위를 줄 때는 height값을 설정해줘야 함
- 큰 레이아웃을 잡을 때보다 자잘한 부분에서 엑셀같은 격자가 필요할 때 쓰면 효과적임
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
}
Grid로 레이아웃 만드는 법 1
- 직접 자식에게 몇 칸을 차지할지를 정해주는 방법
- grid-column: 세로줄 차지할 개수를 지정해줌
- grid-row: 가로줄 차지할 개수를 지정해줌
.grid-nav {
grid-column : 1 / 4;
grid-row : 2 / 4;
}
| grid-column : 1 / 4 (세로줄 맨 앞 1번줄부터 마지막 줄인 4번까지 차지함) |
||
| grid-row : 2 / 5 (가로 두번 째 줄부터 마지막 줄 5번까지 차지함) |
||


더보기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<script src="./index.js" defer></script>
</head>
<body>
<div class="grid-container">
<div class="grid-nav"></div>
<div class="grid-sidebar"></div>
<div class="grid-main"></div>
</div>
</body>
</html>
CSS
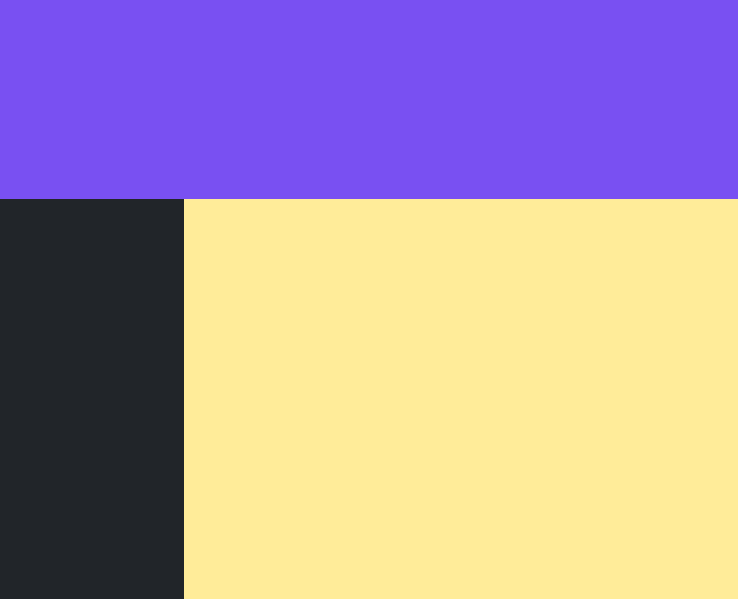
.grid-container {
display: grid;
height: 600px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.grid-nav {
grid-column: 1 / 5;
background-color: #7950f2;
}
.grid-sidebar {
grid-row: 2 / 4;
background-color: #212529;
}
.grid-main {
grid-column: 2 / 5;
grid-row: 2 / 4;
background-color: #ffec99;
}
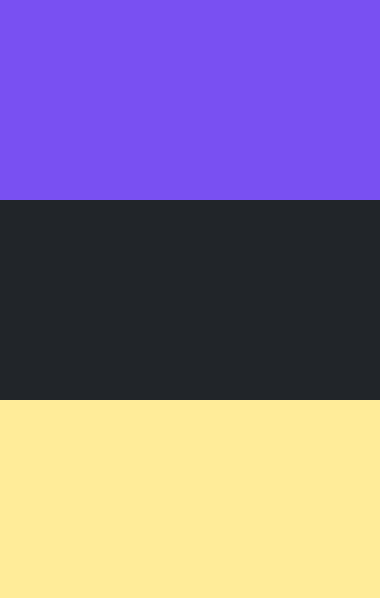
@media screen and (max-width:576px) {
.grid-sidebar {
grid-column: 1 / 5;
grid-row: 2 / 3;
}
.grid-main {
grid-column: 1 / 5;
grid-row: 3 / 4;
}
}
Grid로 레이아웃 만드는 법 2
- 자식에 이름을 써놓고 부모가 자식을 자유롭게 배치할 수 있음
- grid-area라는 속성을 이용해 자식에게 이름을 붙여줌
- grid-template-areas: 자식중에 '헤더'라는 이름을 가진 애가 있다면 첫 행에 4칸을 차지하게 해줌
- 공간을 비워두려면 .을 찍으면 됨
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 . ."
"사이드 사이드 . ."
}
.grid-nav {
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
}


더보기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<script src="./index.js" defer></script>
</head>
<div class="grid-container2">
<div class="any"><img src="https://placeimg.com/500/500/any" /></div>
<div class="arch"><img src="https://placeimg.com/500/500/arch" /></div>
<div class="nature"><img src="https://placeimg.com/500/500/nature" /></div>
<div class="people1"><img src="https://placeimg.com/500/500/people" /></div>
<div class="tech"><img src="https://placeimg.com/500/500/tech" /></div>
<div class="people2"><img src="https://placeimg.com/600/600/people" /></div>
</div>
</body>
</html>
CSS
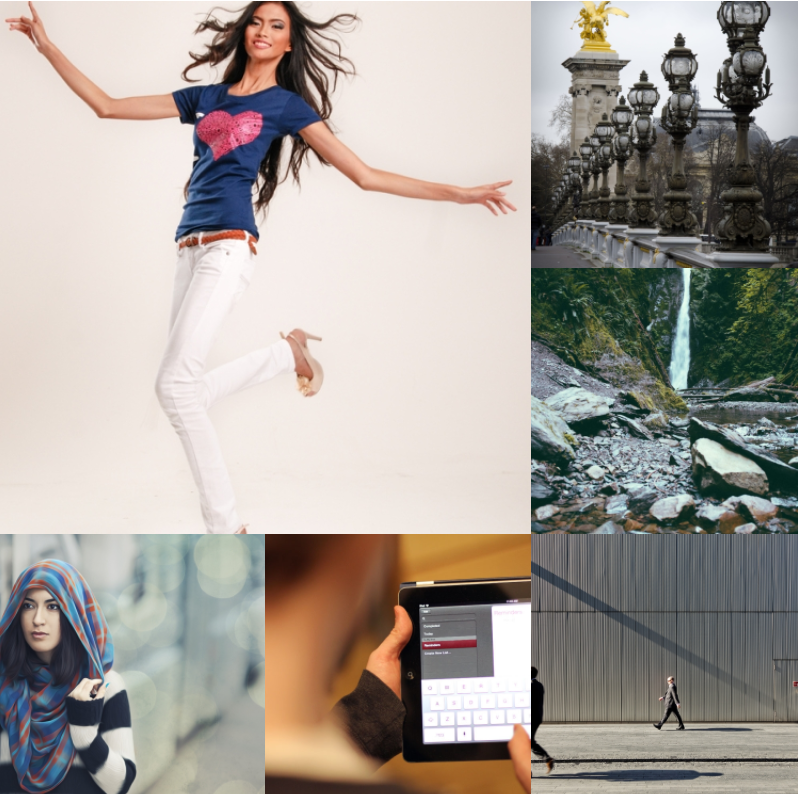
.grid-container2 {
display: grid;
height: 600px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
"any any arch"
"any any nature"
"people1 tech people2"
;
}
img {
width: 100%;
display: block;
}
.any {
grid-area: any;
}
.arch {
grid-area: arch;
}
.nature {
grid-area: nature;
}
.people1 {
grid-area: people1;
}
.tech {
grid-area: tech;
}
.people2 {
grid-area: people2;
}
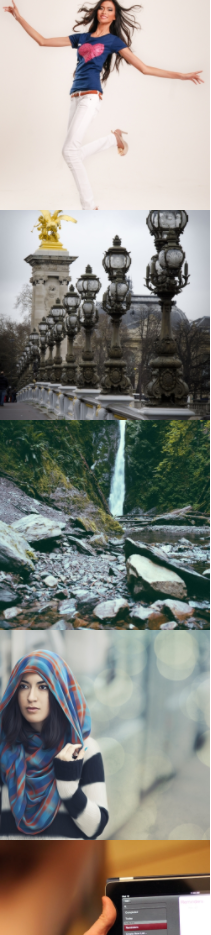
@media screen and (max-width: 768px) {
.grid-container2 {
grid-template-columns: 1fr;
grid-template-rows: auto;
grid-template-areas:
"any"
"arch"
"nature"
"people1"
"tech"
"people2"
;
}
}
Grid 레이아웃 호환성
- IE에서는 불가능하고 Edge 포함 기타 최신 브라우저에서 사용가능한 속성이라 보면 됨