🎨 CSS 🔻
transform, @keyframes animation
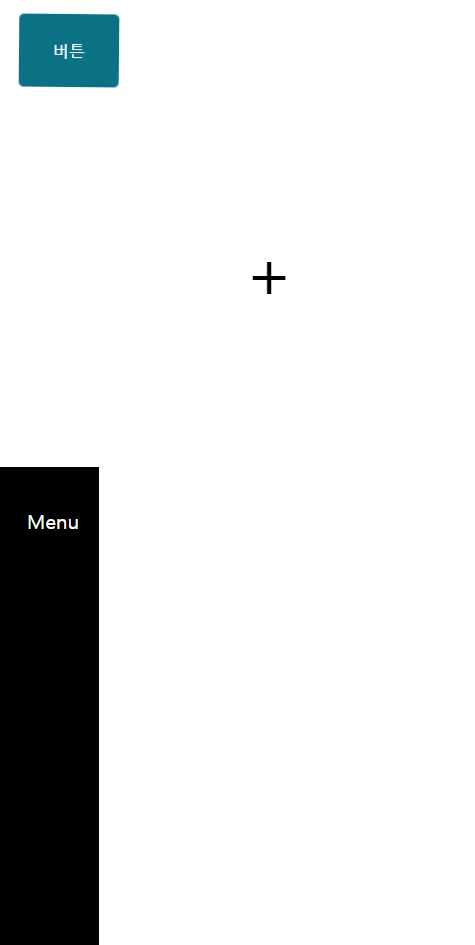
output7
2022. 1. 14. 23:19
transform
https://developer.mozilla.org/ko/docs/Web/CSS/transform
transform - CSS: Cascading Style Sheets | MDN
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
developer.mozilla.org
@keyframes
- 복잡한 animation 구현 가능함
- 형태: @keyframes 이름 { }
- https://developer.mozilla.org/ko/docs/Web/CSS/@keyframes
@keyframes - CSS: Cascading Style Sheets | MDN
@keyframes @규칙은 개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 합니다. 이 룰은 브라우저가 자동
developer.mozilla.org
animation
https://developer.mozilla.org/ko/docs/Web/CSS/animation
animation - CSS: Cascading Style Sheets | MDN
animation CSS 속성은 다수의 스타일을 전환하는 애니메이션을 적용합니다. animation-name (en-US), animation-duration, animation-timing-function (en-US), animation-delay, animation-iteration-count (en-US), animation-direction, anima
developer.mozilla.org
animation에서 margin, width, left, 이런거 말고 transform 쓰는 이유
- html css를 그래픽으로 바꿀 때 layout ➡ paint ➡ transform 순서로 동작함
- 그래서 transform을 바꾸면 마지막 transform 부분만 다시 렌더링하게 되서 빠르게 동작함

더보기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./animation.css" />
</head>
<body>
<div class="btn">
<p>버튼</p>
</div>
<div class="cross">+</div>
<div class="menu-box">
<p class="menu">Menu</p>
<p class="item">item</p>
</div>
</body>
</html>
더보기
SCSS
body {
margin: 0;
}
// BTN
.btn {
width: 100px;
padding: 10px;
margin-top: 20px;
margin-left: 20px;
text-align: center;
color: #fff;
box-sizing: border-box;
background-color: #0b7285;
border-radius: 5px;
}
.btn:hover {
animation-name: aniBtn;
animation-duration: 1s;
}
@keyframes aniBtn {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(8deg);
}
50% {
transform: rotate(-8deg);
}
75% {
transform: rotate(8deg);
}
100% {
transform: rotate(0deg);
}
}
// CROSS
.cross {
margin:150px auto;
text-align: center;
font-size: 70px;
line-height: 65px;
width: 80px;
height: 80px;
cursor: pointer;
}
.cross:hover {
animation-name: aniCross;
animation-duration: 1s;
animation-fill-mode: forwards;
}
@keyframes aniCross {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-15deg);
}
100% {
transform: rotate(45deg) scale(1.5);
}
}
// MENU-BOX
.menu-box {
width: 200px;
height: 500px;
background: #000;
color: #fff;
box-sizing: border-box;
padding: 20px;
transform: translateX(-100px);
transition: transform 1s;
.menu {
font-size: 20px;
text-align: right;
}
.item {
text-align-last: left;
}
}
.menu-box:hover {
transform: translateX(0);
.menu {
text-align: center;
}
.item {
animation-name: aniMenuItem;
animation-duration: 1s;
animation-fill-mode: forwards;
}
}
@keyframes aniMenuItem {
0% {
transform: translateX(-100px);
}
80% {
transform: translateX(130px) skew(-30deg);
}
100% {
transform: translateX(60px);
}
}